RAIDA S. SARWAR
SAVR
“Savr” is an app design prompt that is a part of a concise and modified version of the Google Design Sprint that was created in collaboration with Bitesize UX and Springboard. They provided the research, background information and problem statement for which we had to define, sketch, storyboard, prototype and validate.
Savr is a new startup that wants to make it easier for people to follow new recipes, and cook great meals at home.

Day 1
Understand/Map
Day 2
Sketching
Day 3
Decide
Day 4
Prototype
Day 5
Validate
The Problem
Savr, a meal prep app that is trying to solve an issue with their meal prep time and hopes to maximize efficiency in their recipes. The primary user is for someone who is relatively newer to cooking and/or doesn’t have enough time to cook. The meals need to be quick and accurate. From this, I’ve established a few problems.
-
Cooking time: People cook at different speeds. Numerous times they’ve pointed out that the person cooking is relatively newer therefore they never reach the time that was allotted to the cook.
-
Order of Step and ease of understanding.
-
New Techniques: new techniques are not explained in the tutorial adding more challenges to the user.
The Solution
A solution I envision are segmented videos or images that cover each of the steps of the process. Whether it be adding prep time, utensils and cookware they will need. I would also count on some time to cook if there are new techniques. An example one of the users mentioned is that they didn’t know what mince garlic was. If you don’t know how to mince then there should be an explanation of the techniques. In this process you can provide multiple touchpoints for the cook to gain familiarity and feel confident about cooking as well.
My
Role
My role as the UX/UI designer is to find a solution through the GV sprint methodology in understanding, defining sketching, storyboarding, prototyping and validating. My solution will be designed as a feature for the Savr Recipes’ native mobile app.
Map
I created red routes for this experience to do a walk-through from start to finish of getting the order to doing the cook.
-
Cooks do not have enough time, they should be able to choose meals from the beginning.
-
The process should be efficient to caterot the busy schedules
-
Ensure quality of the meals

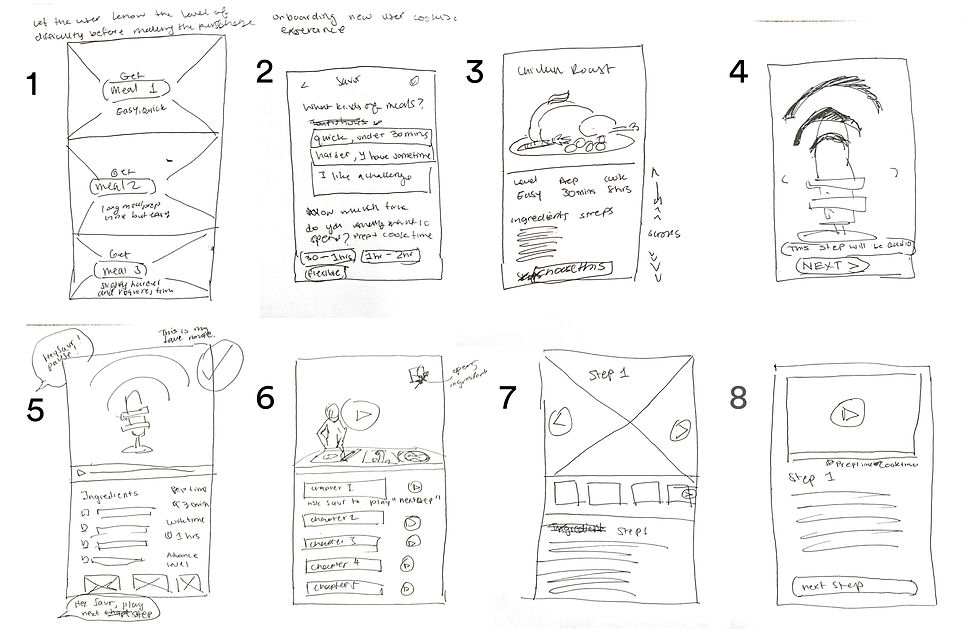
Sketching
Why I chose the route that’s voice activated is because from what I’ve noticed on the user interviews, the cooks struggle with following instructions, maintaining time and lack of techniques.
I think it would be more beneficial to have broken down tutorials that are voice activated to go to the next step. I also wanted to tackle the timing issue and have a timer set for every section and then the user says they want to go next. By doing that, the app can gauge where the cook time would be and personalize accordingly. The reason I feel that timing was such an issue for the users is because they were unfamiliar with techniques. Before starting this meal, the user gets an overview of the level of difficulty, and what they would need. Based on the primary information, cooks can determine if they want to make that meal that day, based on the time. I also think that for future meal orders, the app can start recommending based on skill set and provide analytics for the user. This also gives them a chance to expand their culinary skills if they choose to.

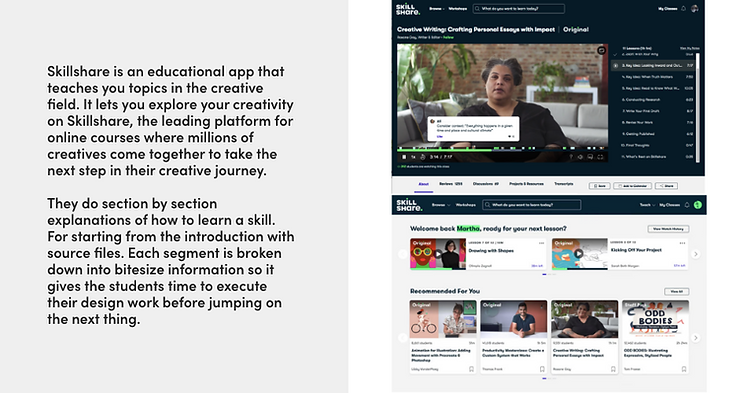
Competitor Analysis



Day 5:
Validate
Conclusion
In the process of my design sprint, I wanted to make sure that I was interviewing a well rounded group of individuals whose cooking ranges from expert to beginner. The reasoning for that is to gauge whether they are able to navigate the app and provide feedback according to their skills. In doing so, I was able to pinpoint pros and cons in the add that eventually allowed me to iterate accordingly to match closer to the wants and needs. I also had to keep my user persona in mind.

